Xesto Wave API Documentation
Welcome to the Xesto Wave API Documentation!
This is a tool for custom gesture recognition. In order to use this software, you need to first install the Leap Motion V2 SDK on your computer
What is the Wave API?
The Wave API is a tool that lets you create awesome applications that your users can use without ever touching a mouse, keyboard, or any other input device. This lets you do things like:
- Create public information terminals that you don't have to touch
- Make incredible, touchless information boards for surgery rooms
- Enable incredible educational VR experiences
The only limit is your imagination.
How does it work?
The Wave API works by having you, the developer, going to our portal and recording the gestures you'd like to have your app react to.
Then, grab your API key from the portal and set up the API client!
Currently we support Python and JavaScript, with more to come! Don't see your language here? Drop our CEO a line and let us know, sophie@xesto.io!
Setup guide
JavaScript
First, get the latest version of the npm package!
npm init && npm install xesto-wave-npm
Then, grab your API key and lets get coding!
Create a file called app.js
import xesto from "xesto-wave-npm"
const client = xesto( YOUR-API-KEY-HERE )
client.connect().then( controller => {
//This is a Leap.Controller object, and we can pass it gesture names to have
//our app react to gestures!
controller.on("SwipeLeft", () => {
console.log("Woo! Swipe left!");
});
controller.connect();
})
Then, since we want our app to run in a browser, we gotta build our
app with a build script! Here is how you could do it with webpack:
First, install the dependencies
npm install babel babel-core babel-preset-env webpack webpack-cli webpack-dev-server
In package.json add these two scripts, so that it looks something like this:
{
name: 'your-app',
version: ...
...
...
scripts: {
'build': './node_modules/webpack-cli/bin/webpack.js --config
webpack.conf.js',
'start:dev': './node_modules/webpack-dev-server/bin/webpack-dev-server.js
--config webpack.conf.js'
}
}
Write your application in a file called app.js
Create a file webpack.conf.js:
const webpack = require('webpack');
const path = require('path');
module.exports = {
entry: './app.js',
target: 'web',
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'build')
},
devServer: {
disableHostCheck: true,
port: process.env.PORT || 9999
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: ['env']
}
},
]
}
};
Create a file index.html:
<html>
<head>
<title> Xesto demo app </title>
</head>
<body>
<div id="app"></div>
<script src="./build/main.bundle.js"></script>
</body>
</html>
In your command-line:
npm run build && npm run start:dev
Unity
First, add our xesto api in to your project by going in Unity
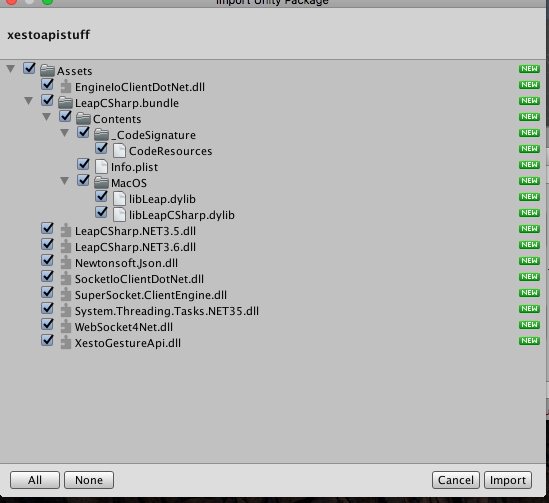
Assets > Import Package > Import Custom Package
and select XestoApiUnity_V1.package which you received or downloaded
This will prompt you to add some assets to your project.

You're now up and running, building the next great thing!